- Select the text you want to link to another Web page
- Click on the Link to another Web Page button
 on the Elements toolbar.
on the Elements toolbar.
Or, use the Insert menu, Link sub menu.
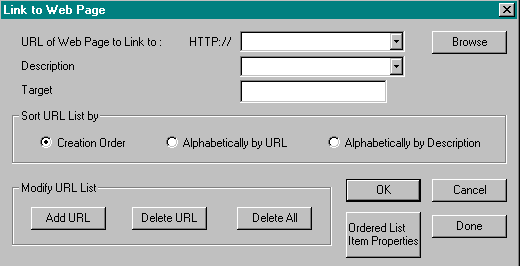
The Link to Web Page box is displayed. .
.
Note- If the page has not been saved, Web Factory will ask you to save the file before you can create the link.
- If you select the HTML anchor element before you type the text, use the right arrow key to jump over the end tag to add new elements or text.
- URL of Web Page to Link:
Type the URL (Web page address) of the page you want to link to, or click the Browse button to select a Web page from your hard drive or network.Example:
"www.yourcompany.com/yourdirectory/coolpage.htm".
- Description:
The description field appears below the anchor name, and displays text that was selected when you choose to make the link.
Example: If you select "To create a link to another Web page " that is the text displayed. If nothing is selected, you may type text here as a reminder to yourself of what the anchor is. That text does not appear on the Web page.

NoteRefer to Frames, for information on completing the Target field. - To exit the Link to Another Web Page box, click OK.
The text will change to the link color that you selected in Document Properties.
NoteWhen typing a URL that is in the same directory as the current page, you need only type the file name, such as "coolpage.htm."
Example:
Converts the selected text into a hypertext link which will open the user's email program with a pre-addressed new message to the email address specified here.
- Select the text which is to be the link to the email address.
- Click on the Link to Email button
 on the Elements toolbar.
on the Elements toolbar.
Or, use the Insert menu, Link sub menu.
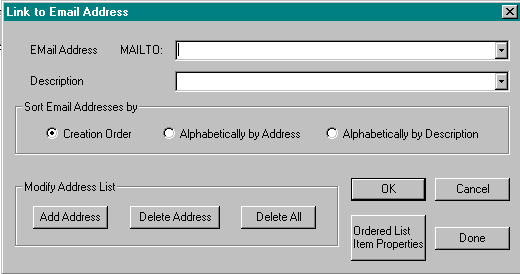
The Link to Email Address box is displayed .
- Email Address:
Type the email address you want to link to in the "Mail To" field.Example: "yourname@yourcompany.com".
- Description:
The description field appears below the email address, and displays text that is selected when you choose to make the link. If nothing is selected, you may type text here as a reminder to yourself of who the email address belongs to. In this case, the text does not appear on the Web page. - To exit the Link to Email Address box, click OK.
Note | Anchors are not visible to someone who is viewing your Web page on the Internet. Web Factory displays a small anchor over a local anchor in the preview window. To turn off the anchor and other paragraph and formatting marks, click the Show Format Marks button |
- Create the anchor:
- Select the text which is to be the anchor.
- Click on the Make Anchor on this Page button
 on the Elements toolbar.
on the Elements toolbar.
Or, use the Insert menu, Link sub menu.
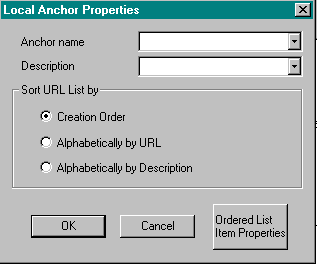
The Local Anchor Properties box is displayed.
- Anchor Name: Type in a descriptive name.
Example: If you selected the first heading: "To create a link to another Web page," you could assign the name "link" as the anchor name. - The description field appears below the anchor name, and displays text that was selected when you choose to make the link.
Example: If you selected "To create a link to another Web page " that is the text displayed. If nothing is selected, you may type text here as a reminder to yourself of what the anchor is. In this case, the text does not appear on the Web page. - To exit the Local Anchor Properties box, click OK.
- Select the text which is to be the anchor.
- Create the link to the Anchor:
- Click on the Link to Anchor in this Page button
 on the Elements toolbar.
on the Elements toolbar.
Or, use the Insert menu, Link sub menu.
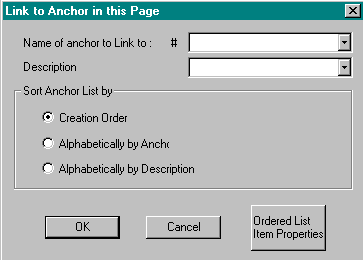
The Link to Anchor in this Page box is displayed.
- Select the anchor that you created above from the drop-down list.
- To exit the Link to Anchor in this Page box, click OK.

NoteRefer to Insert menu, Link for more information on creating anchors and links. - Click on the Link to Anchor in this Page button
| RETURN TO
TABLE OF CONTENTS | GO TO
NEXT STEP |
This Web page created in Web Factory.